在上一篇裡我們有提到 Ant Design 是基於 React 前端框架的 UI Library、UI 框架,但並不是每一個公司或產品都有用到前端框架,那怎麼辦?Bootstrap 就能解決這個問題。
Bootstrap 是由 HTML、CSS、JavaScript 所組合而成的 UI 框架(你要說它是前端框架也行),是目前全球使用量最高的 UI 框架之一,它除了提供很完善的 component,也可以自定義組件和響應式網格佈局,讓工程師們在 Bootstrap 的規範下,依據自己的需求自定義想要的組件,更重要的是它每個 component 都符合RWD,JS 的互動效果也都寫好,我們只需要根據它的規範使用,不需要再自己寫互動效果。


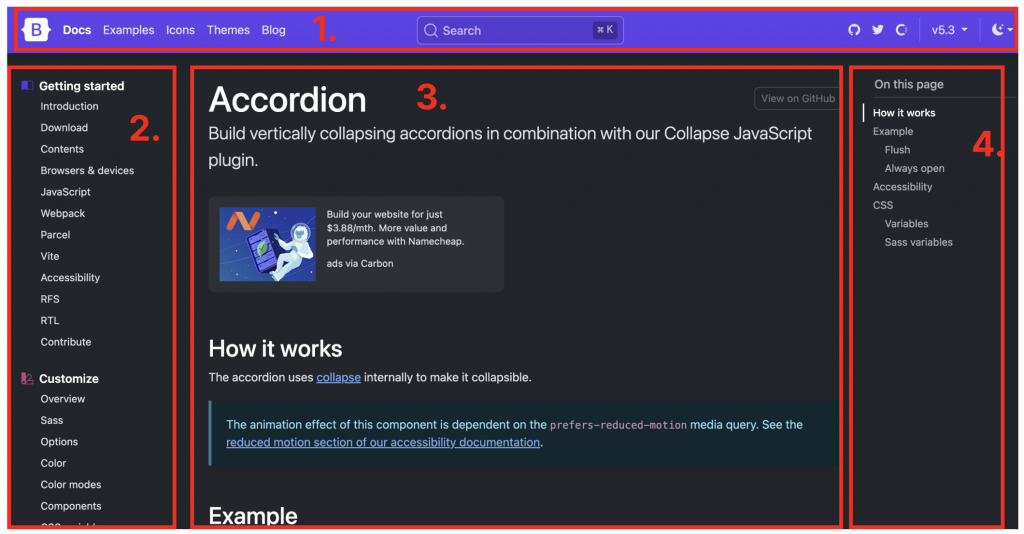
Bootstrap 的主頁介面有四大塊,分別是:

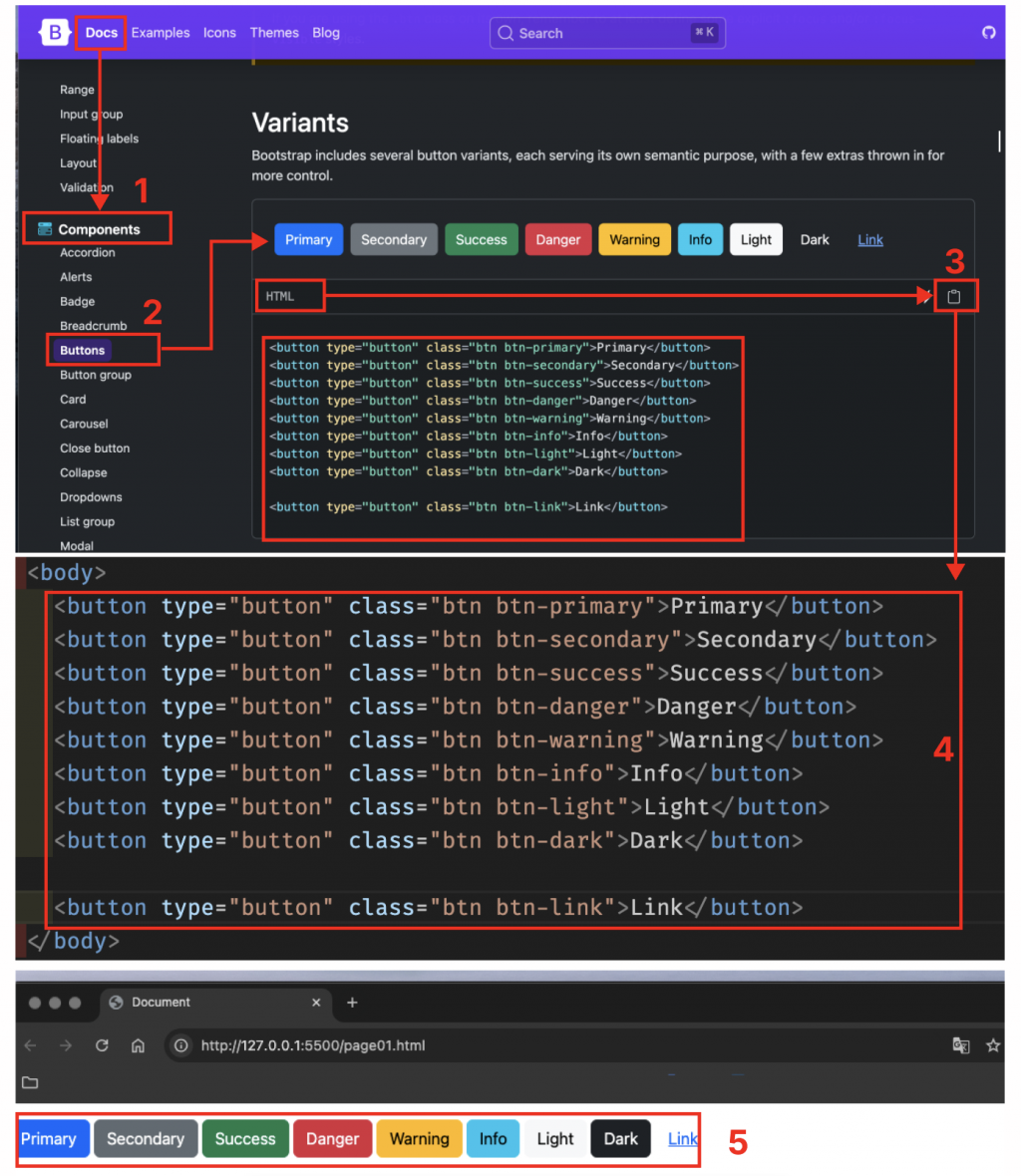
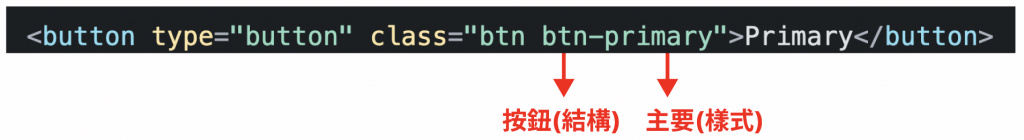
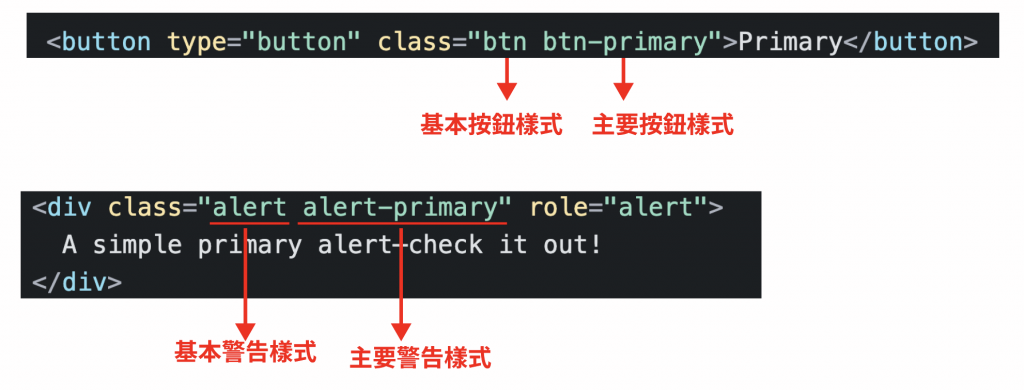
我們以按鈕為例:

在 Bootstrap 裡我們要學習的重點:


看到這裡,有刻版經驗的設計師心裡一定會出現一個字詞「 TailWind 」,Bootstrap 與 TailWind 各有擁護者,但兩者在本質上是不同的,我們在這裡做一個比較:
| UI 框架 | Bootstrap | TailWind |
|---|---|---|
| framework 類型 | UI Component | Utility First |
| 客製化 | 不靈活 | 很靈活 |
| 學習曲線 | 低(沒有CSS基礎也可快速上手) | 高(需要有CSS及版面結構基礎) |
| 適合對象 | 新手工程師/後端工程師 | 需要客製化、快速開發者 |
站在巨人的肩膀能看得更遠、更廣,Ant Design 的 UI 設計風格,Bootstrap 的 CSS 命名規範,都是我們設計 Design System 的重要參考依據,接下來就可以正式進入 Design System 的範疇啦!(耶!撒花~),各位捧油們,明天見。
